Digital Accessibility and Universal Design for Learning
All digital content shared by Marshall University must be in compliance by April 24th, 2027.

What is Digital Accessibility?
Digital accessibility is the practice of creating and delivering technology and digital content in a way that removes barriers for people with a wide range of abilities, including variations in hearing, movement, sight, and cognitive function. When materials are digitally accessible, screen readers and other assistive technology can more effectively translate the organization and content for readers. By prioritizing accessibility, we empower all individuals to fully participate in the digital world.
In April 2024, the Department of Justice updated the standards for digital content at public institutions. By April 26, 2027, all digital content at Marshall University must meet WCAG 2.1 AA (Web Content Accessibility Guidelines).
But accessibility is more than just compliance. Our “Designing for All, Habit by Habit” initiative is our way of making accessibility a core part of our workflow. We believe that small, consistent actions – practical design habits – lead to big, positive changes over time. We’re building a more inclusive digital experience, one habit at a time.

Digital Accessibility at a Glance
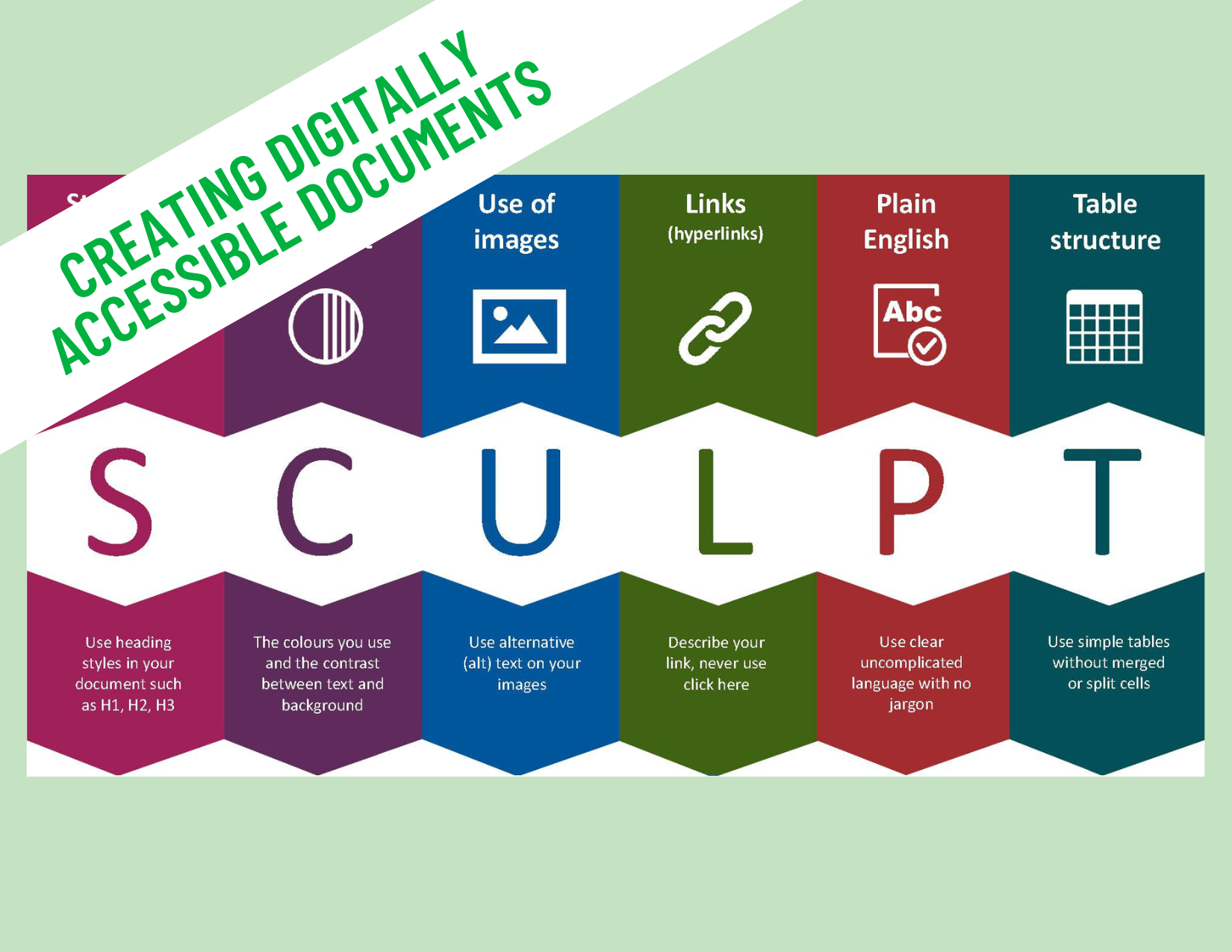
S.C.U.L.P.T., developed by Worcestershire County Council in the U.K., offers a memorable framework with key standards. Think of it as a starting point for establishing good habits toward WCAG 2.1 AA guidelines.
S: Structuring a document using headings
C: Color contrast and color use
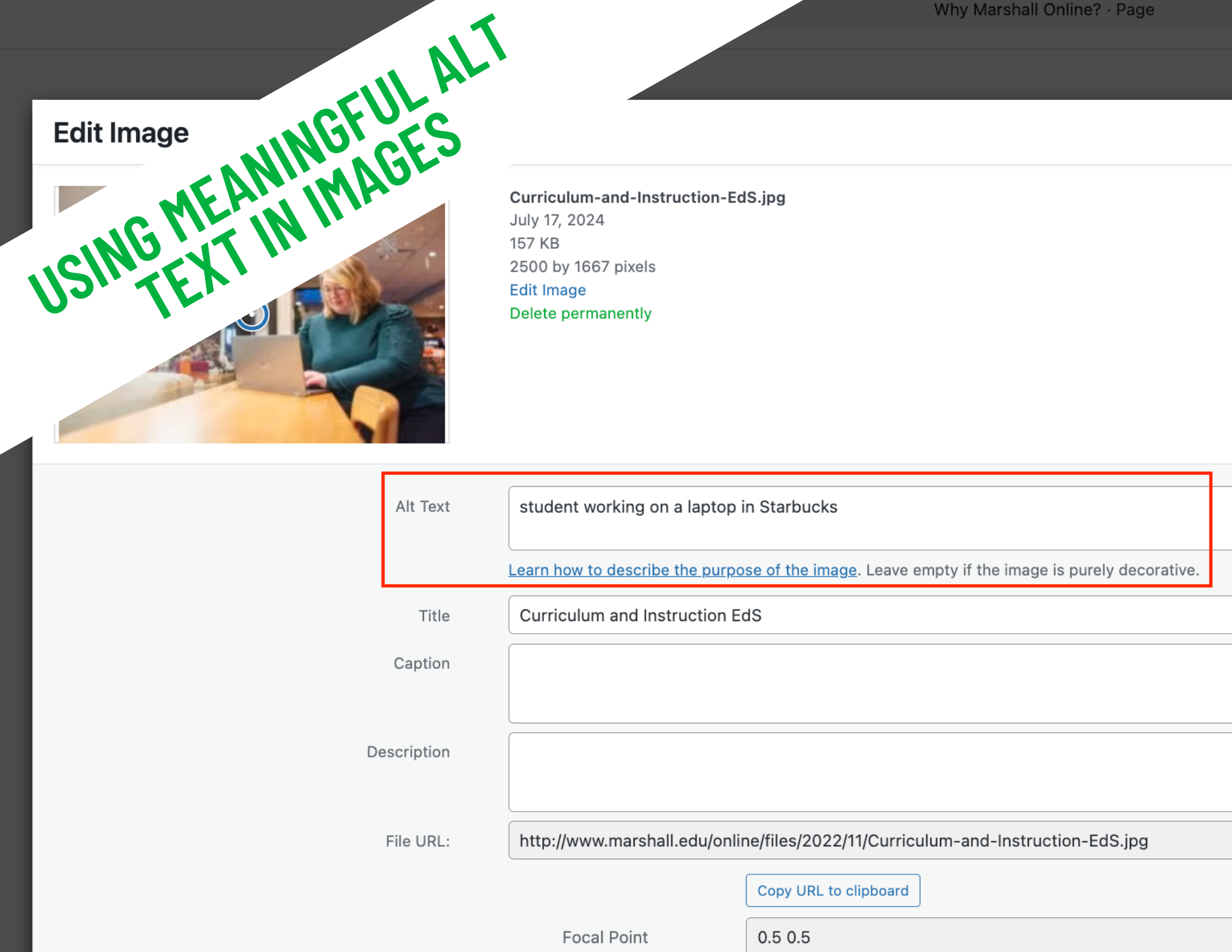
U: Use of images and alt text
L: Links (use hyperlinks, not “Click Here”) and logical order
P: Plain language and clear fonts
T: Tables and transcripts

Who is responsible for digital accessibility at Marshall?
Everyone can contribute to a more inclusive, digitally accessible campus community. Learn more about your role in this effort:
- Faculty: All digital materials in a course should be accessible, including any documents, videos, and assignments, and content from third-party vendors posted in Blackboard or shared online.
- Employees: All digital content created for Marshall, including Marshall webpages, social media, digital flyers, and online training materials.
- Students: If you develop content for a university office, you will need to ensure you are meeting accessibility standards. While there is not a legal requirement for you to apply accessibility standards to coursework, understanding how to do so will not only facilitate collaboration with peers and instructors, it will also help you develop transferrable skills. Many workplaces will have digital accessibility requirements.
- External Partners: If you develop any materials for Marshall, such as content for a microcredential course, you will need to ensure accessibility standards are met.

Why Universal Design for Learning (UDL)?
Our “Designing for All, Habit by Habit” initiative supports digital accessibility while proactively incorporating Universal Design for Learning (UDL) principles. UDL is rooted in the idea that good design serves everyone from the start—an approach originally developed in architecture to create spaces without the need for retrofitting or special accommodations.
Applied to education, UDL helps faculty design flexible, inclusive learning environments that anticipate diverse student needs. Rather than designing for the “average” learner, UDL encourages faculty to build courses that offer multiple ways for students to access content, engage with material, and demonstrate what they’ve learned. By applying UDL principles, you can improve equity, boost motivation, and reduce barriers to learning—without sacrificing academic rigor.
For help meeting accessibility standards contact:
- Information Technology – digital accessibility & university technologies
- Office of Accessibility and Accommodations – student accessibility & accommodation services
- Design Center – Blackboard & online pedagogy
- Center for Teaching and Learning (CTL) – pedagogy & research
- Marketing and Communications team – webpages & social media
Designing for All, Habit by Habit Series
Other Resources
Notes
SCULPT by Helen Wilson is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International Liscence. Based on work at Worcestershire County Council.
This page is dedicated to providing the tools and knowledge you need to support digital accessibility efforts at Marshall University. However, since accessibility laws are dynamic and nuanced, these recommendations (updated Aug. 2025) may not reflect the latest updates and should not replace legal advice. For legal questions about accessibility at Marshall University, reach out to the Office of Accessibility and Accommodations.